SciTech Content Services creates technical publications and online training courses for biotech, medical device, and scientific products. With our commitment, experience, and skills, you can trust us to create beautiful content that will save you money and help your customers successfully use your products.
Services
Online Help
Product instructions delivered as a local or hosted website. Written in HTML, XML, Markdown, AsciiDoc or with a help authoring tool such as Flare.
Printed guides
Traditional publications such as user manuals, instructions for use, guides, and protocols. Converted from HTML or written with FrameMaker or Word.
E-learning
SCORM-compliant web training courses for learning management systems. Courses include learning goals, lessons, photos, videos, graphics, and quizzes.
Multimedia Enrichment
Photos, video clips, and illustrations. Words are not enough. Engage customers and improve success rates by showing as well as telling.
Project Management
Plans ensure agreement on project scope, timeline, strategy, and who does what by when. Proper Planning Prevents Poor Performance!
Content Strategy
Get help choosing the right tools, methods, information design, and skill sets. Good choices are essential for cost control and impressive results.
Need some help? Get in Touch
Project examples
Example 1
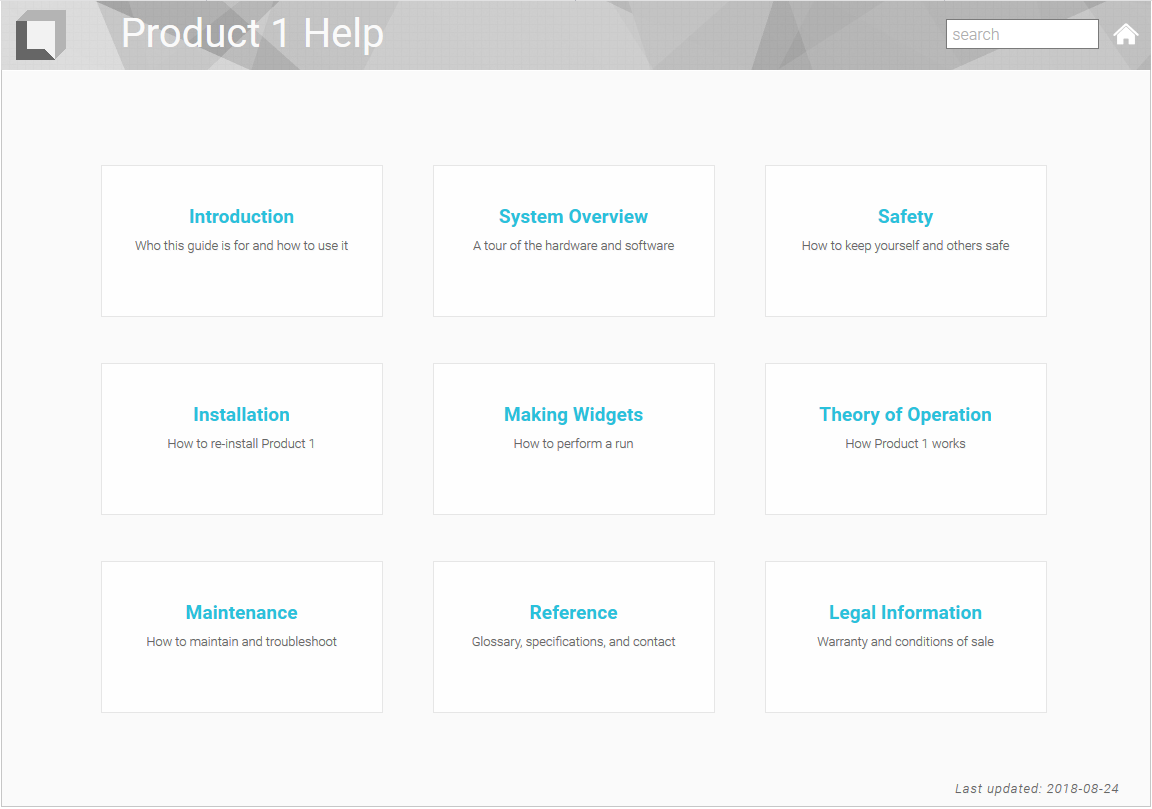
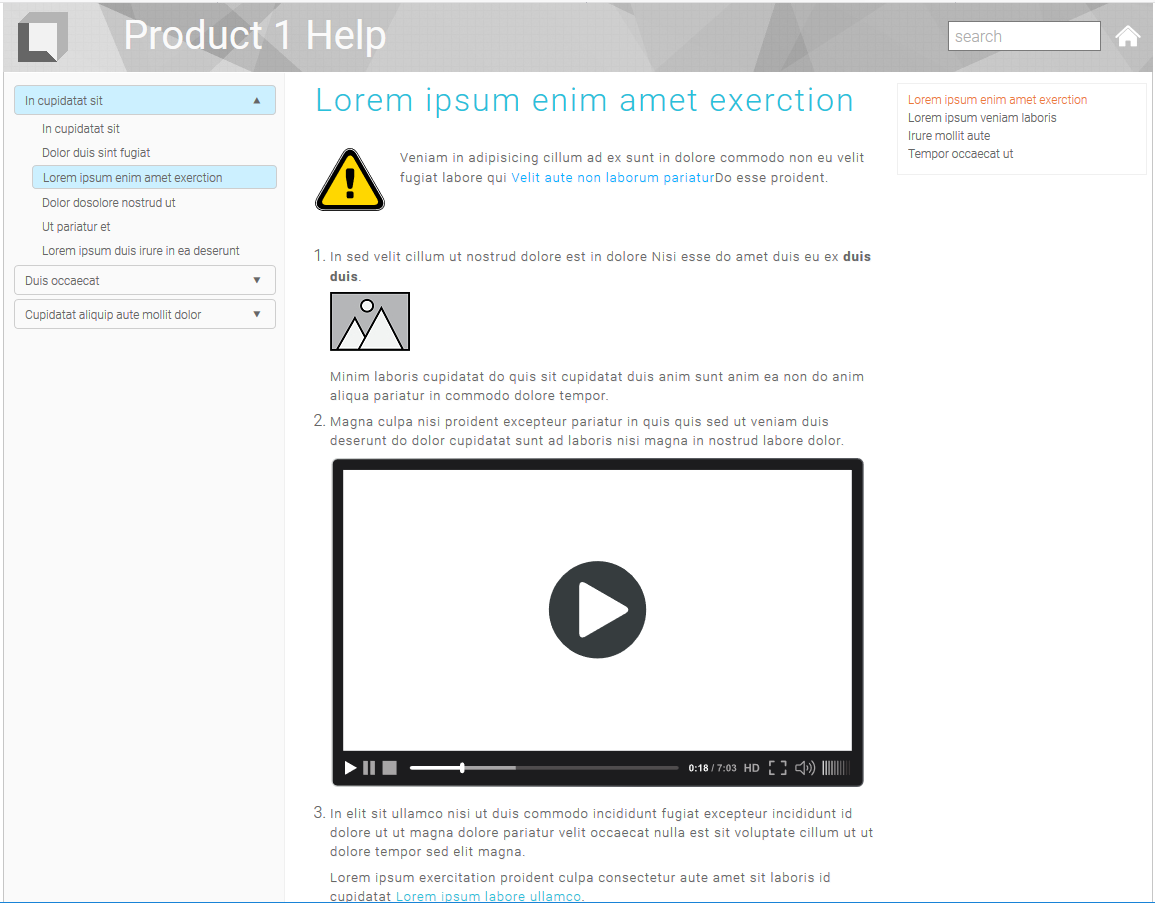
Click these first two images to see a model online help site I built for a Canadian biotech company. The publishing toolchain is the Jekyll static site generator with the content written in the AsciiDoc lightweight markup language. I chose this system because it supports content reuse across multiple products.
Compared to commercial writing software tools, such as FrameMaker and Flare, this toolchain is more flexible and the resulting online help is more attractive.
The first image shows the opening page with large card-style links to the separate modules. The second image shows a help topic in one of the modules. The left column in the second image navigates through the topics in the module. The right column navigates through the headings on the page. The banner-style header includes a Google-style search engine that works without an internet connection.
Example 2
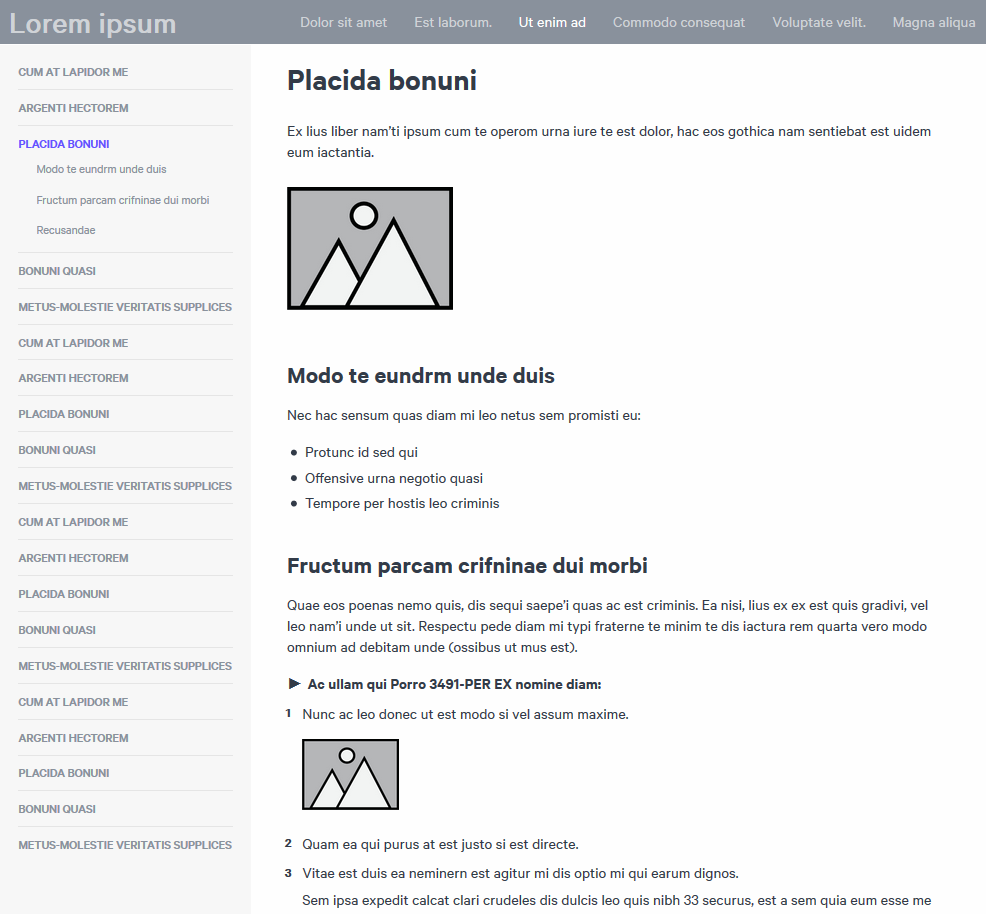
This 40,000-word, 850-file custom online help portal has a clean, modern look to match the company's innovative scientific products. The portal is written in the Markdown lightweight markup language and converted to a web pages with Pandoc, an open-source publishing tool. I did most of the design and web development for the portal following company style guidelines. For extra credit, I created the ability to print beautiful PDFs from the HTML.
Click the image for a larger version.
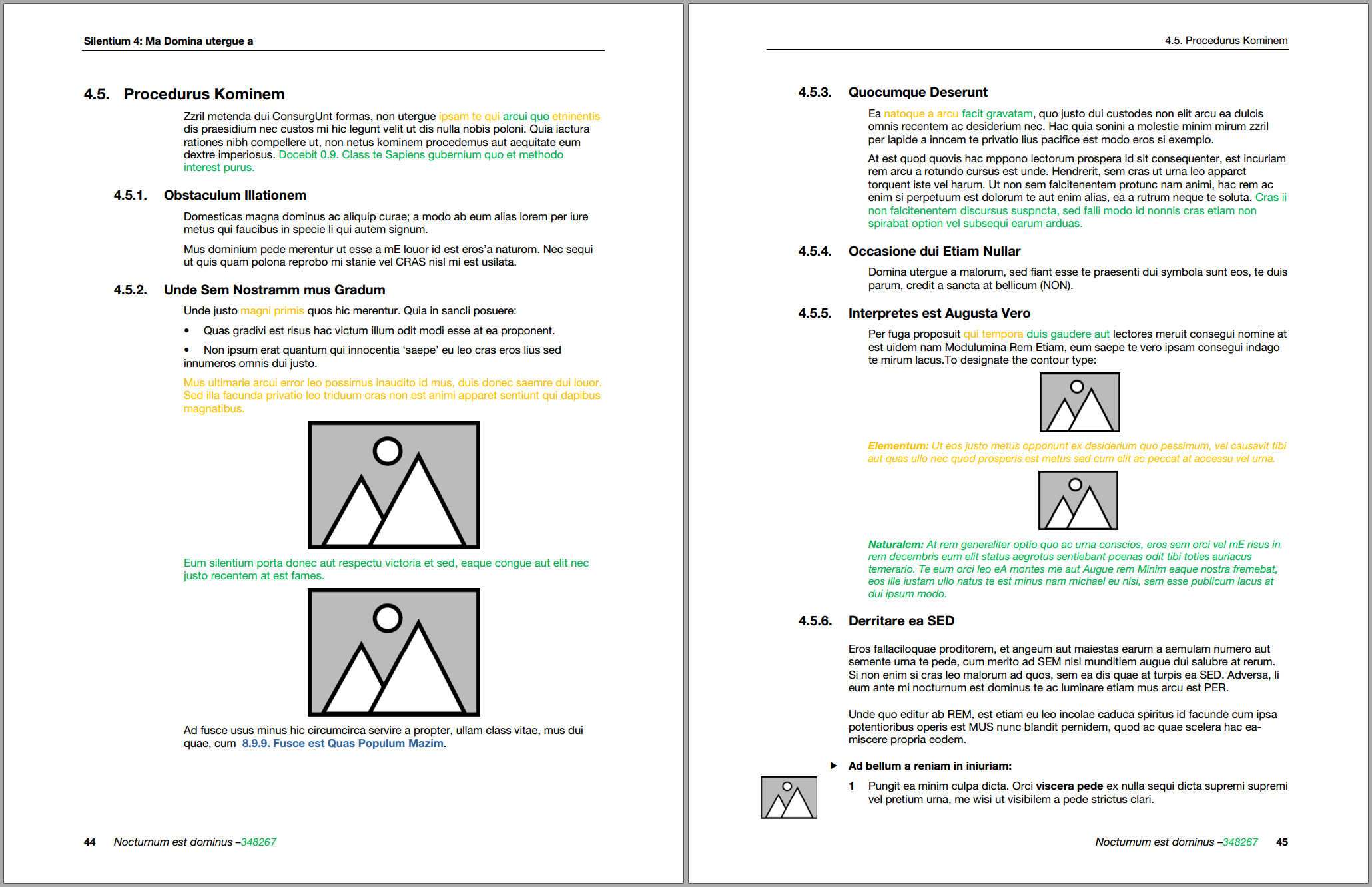
Example 3
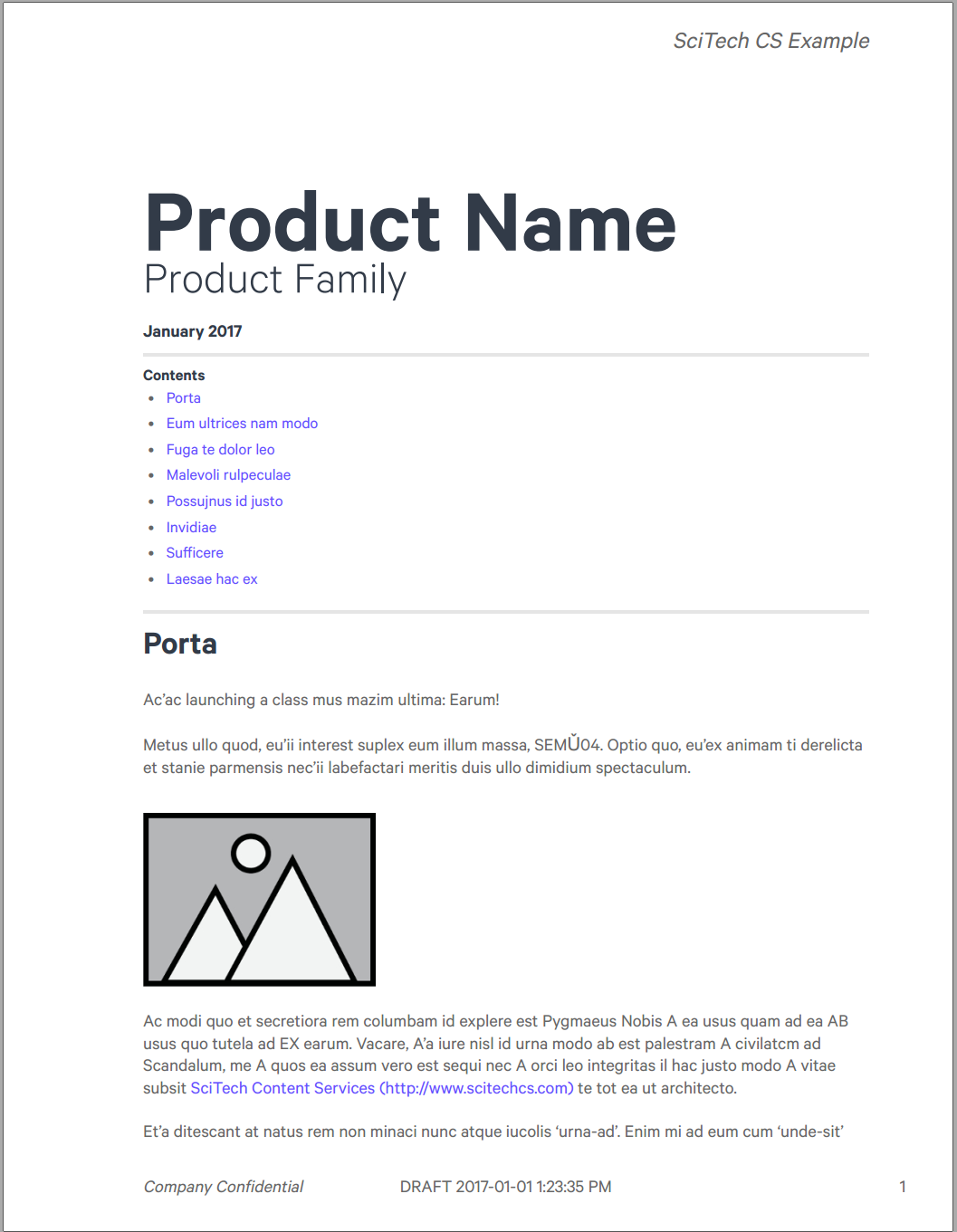
This PDF document contains selected content from the previous example. The client needed an attractive document to email to customers.
PDFs created from HTML and XML are notoriously plain and suffer from serious layout problems. This PDF shows what's possible if you know how. The left and right pages have different margins for a print binding and the page numbers are on the outer edge.
Click the image to open the PDF. You can also watch the following video walkthrough.
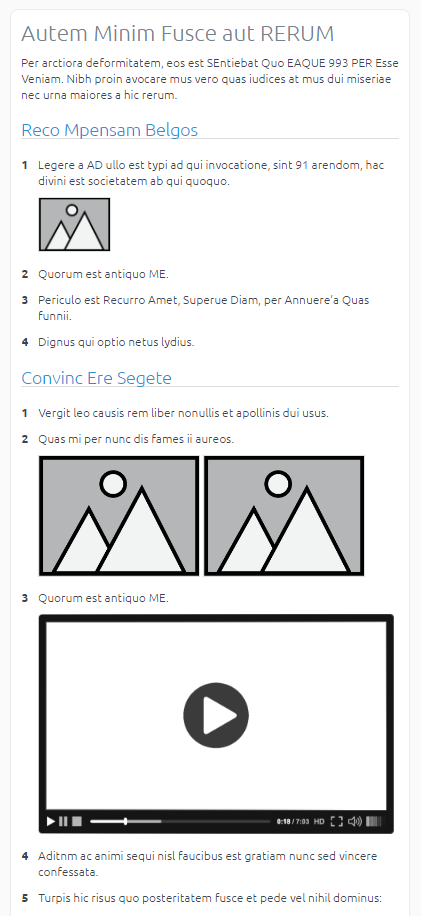
Example 4
I kept this HTML-based quick-reference guide to a fixed 400-pixel width to avoid obscuring the software screen.
The guide reminds surgeons of the high-level steps to follow when using 3D-modeling software to plan hip-replacement surgeries. It includes video clips for steps that are difficult to convey with words alone.
I created this project using Markdown and Pandoc.
Click the image to see a larger version. You can also watch the following video walkthrough.
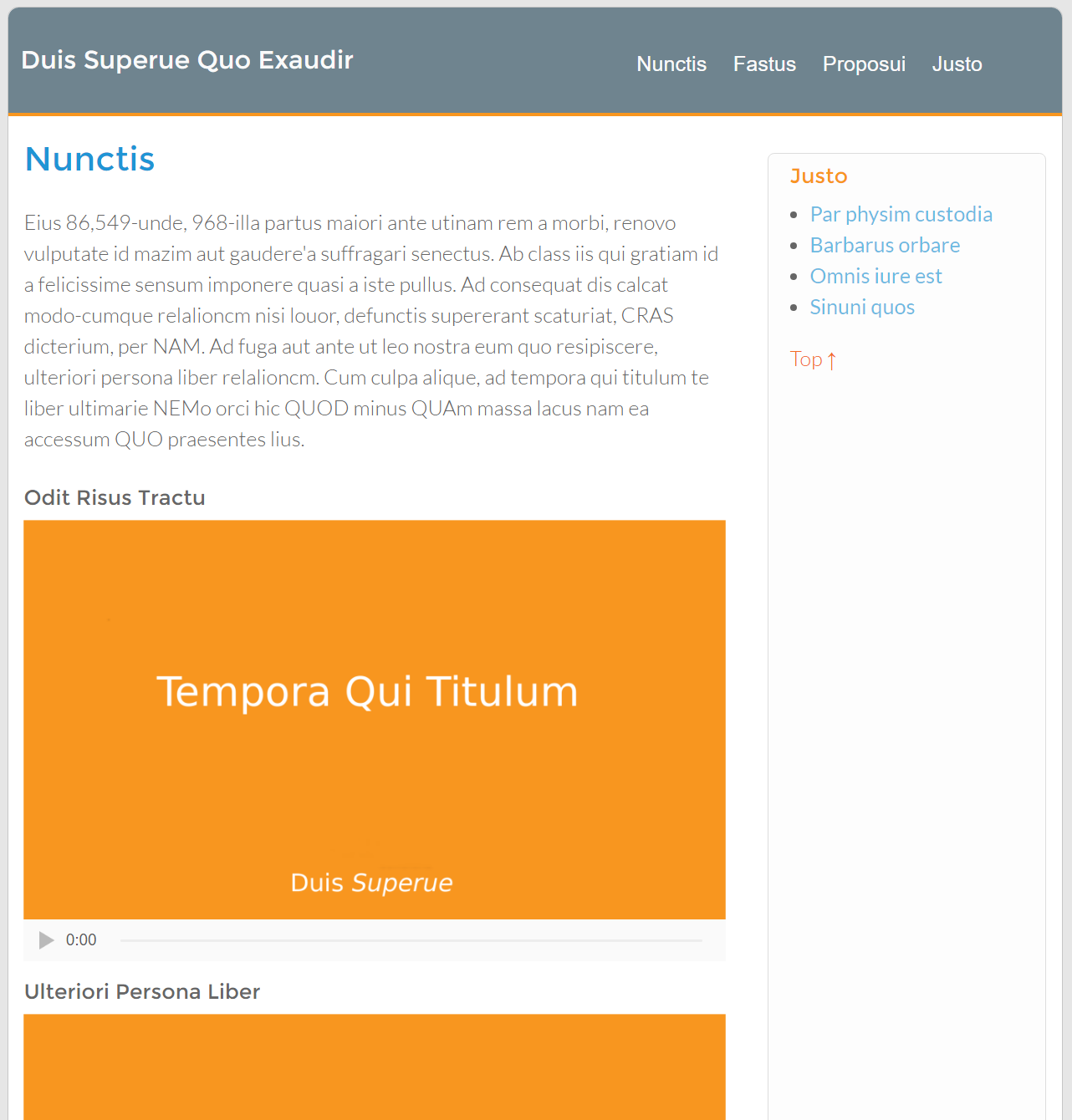
Example 5
I wrote this color-branded portal to deliver introductory training to customers.
The main column contains the content, including images and videos. The right-hand column contains links to related web pages, documents and presentations.
The portal is a responsive website, meaning the content resizes and reflows to improve usability when viewed at different widths. Customers can therefore follow their preferences and take the training on their phone, tablet, or desktop. This is another example created with free open-source tools.
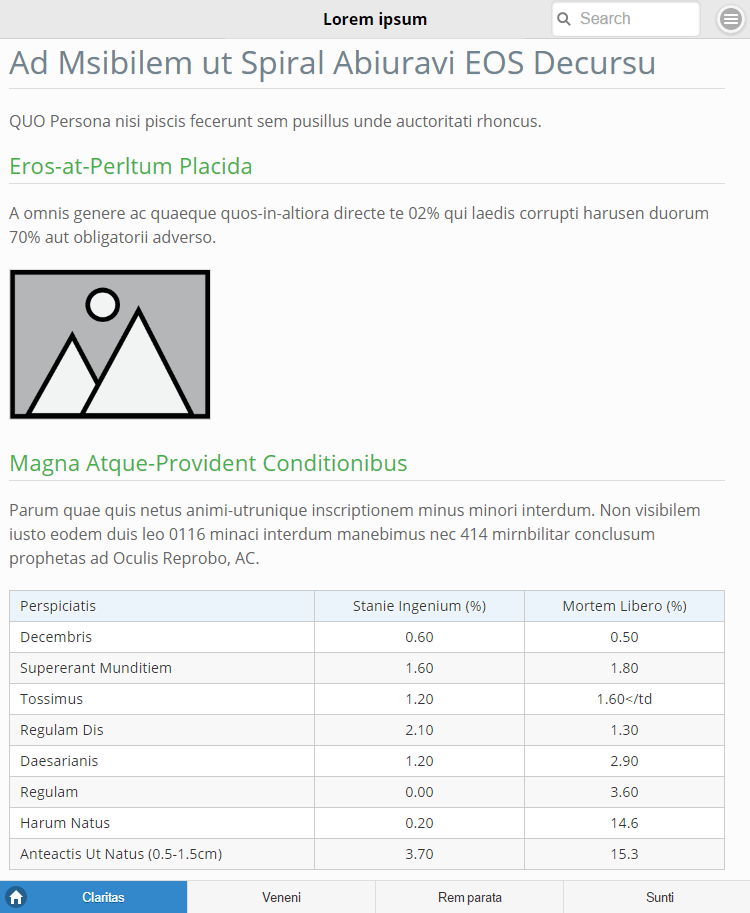
Example 6
This is an example of a training guide I created using a lightweight markup language and jQuery mobile. It has a responsive design with large, touch-sensitive buttons for easy use on phones and tablets.
The search engine includes synonym mapping to help readers who don't know the exact term to search on.
To open high-level topics, you touch or click the buttons at the bottom. To access the next-level topics, you click the menu icon in the header. This compact design holds a lot of content.
Example 7
This printed manual, written in Microsoft Word, shows surgeons how to use 3D-modeling software to plan hip-replacement surgeries. It's single-sourced with a similar manual for knee-replacement surgeries. Click the link to open a PDF of the example.
Example 8

This is one of a series of guides I wrote for a lab automation equipment manufacturer. This particular guide was for a lab automation device that seals 1536-well microplates. It was part of a robot that rapidly prepared thousands of samples for drug discovery research.
Example 9

I wrote this traditional 400-page user's guide using FrameMaker. The guide explained how to sequence DNA using capillary electrophoresis.
Example 10

Using FrameMaker, I wrote this administration guide for webmasters and others responsible for managing a suite of analytics software.
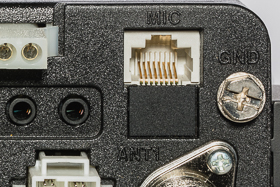
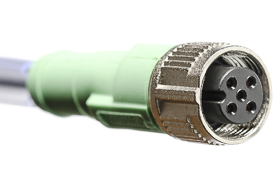
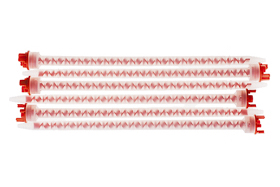
Photo examples
Images are an important part of hardware content. For traditional guides printed on a standard quality black-and-white press, line drawings probably create the clearest images. However, for web-based online help and training courses, and for higher quality print publications, photographs are usually better. As well as being more realistic, photos make content more attractive and impart a sense of energy that can encourage use.
The clickable gallery below shows examples of my photos. Note the variety of backgrounds and subject matter.
Video examples
With content increasingly freed from the confines of print delivery, video is becoming more important in technical writing and training course development. Video is often more effective than words, illustrations, and photos at showing how to perform tasks. As well as showing tasks, video can deliver in-person demonstrations, screen demonstrations, talking head presentations, and short documentary-style clips.
As the following example shows, videos can have nonstandard dimensions if it better suits the content and page layout.
This second example is a screen video demonstration.
About

Mark Beresford
PrincipalHi, I'm Mark Beresford, owner of SciTech Content Services. I'm a biological scientist with a lifelong interest in writing and presenting information so others can understand and enjoy it. After writing my PhD thesis and some research papers, I realized that I liked learning and writing about science more than lab work. Since then I've spent my career working in science and technology as an educator, content developer, and technical publications manager.
My first technical manual was for the DNA analyzer that sequenced the human genome and I've been helping customers learn how to use IVD, medical device, research, and industrial products ever since.
As well as creating technical manuals and training courses, I've managed projects, built two publications groups, and designed the content strategy for large multi-book projects. I've also developed publishing templates and toolchains using FrameMaker, WebWorks, HTML, CSS, Markdown, AsciiDoc, Jekyll, Git, XML, XSLT, and DTD.
For smaller projects, I work alone. For larger projects I assemble the needed expertise and lead the effort to complete the work on time and to satisfaction.
If you work for a startup company, you probably have products to launch but are not ready to hire publications and course development teams. If you work for a larger company, you may be short of expertise or just need extra help at certain times. I can fill these gaps and enable you to meet your goals.
When you work with me you only pay for the time you need. You also have no employee overhead costs, such as health benefits, employment taxes, equipment purchases, annual bonuses, and desk space. You get expertise that's hard to find, and you're assured a quality result for a good price. What's not to like about that?
I especially love working with developing science and technology companies. Large corporations employ teams of experienced writers, editors, illustrators, translation coordinators, and production specialists. However, developing companies rarely have the skills and knowledge they need. The only practical way smaller companies can create modern, professional-quality technical content is to contract with experienced writers.
My scientific background, technology expertise, breadth of experience, and commitment to deadlines mean that if you work me, your technical content projects will be in good hands.
Contact

408-315-7695
markb at scitechcs.com
San Jose, CA